图片来源:MasterTux(CC
Licensed)
行动装置发展快速与HTML5技术攀升,也影响网页设计的形态改变,以往会使用Flash来制作网页动态效果,但由于支持性、SEO等问题,让多数企业都走向新形态的设计方式,HTML5越来越成为一种趋势。
现今没有酷炫的Flash动态效果,网页总不能死版版的,HTML5难道就不能做出酷炫效果吗?其实是可以的,今天要与大家分享几个范例,以及运用这些技术该注意的事。
KFC Kentucky Fried Chicken

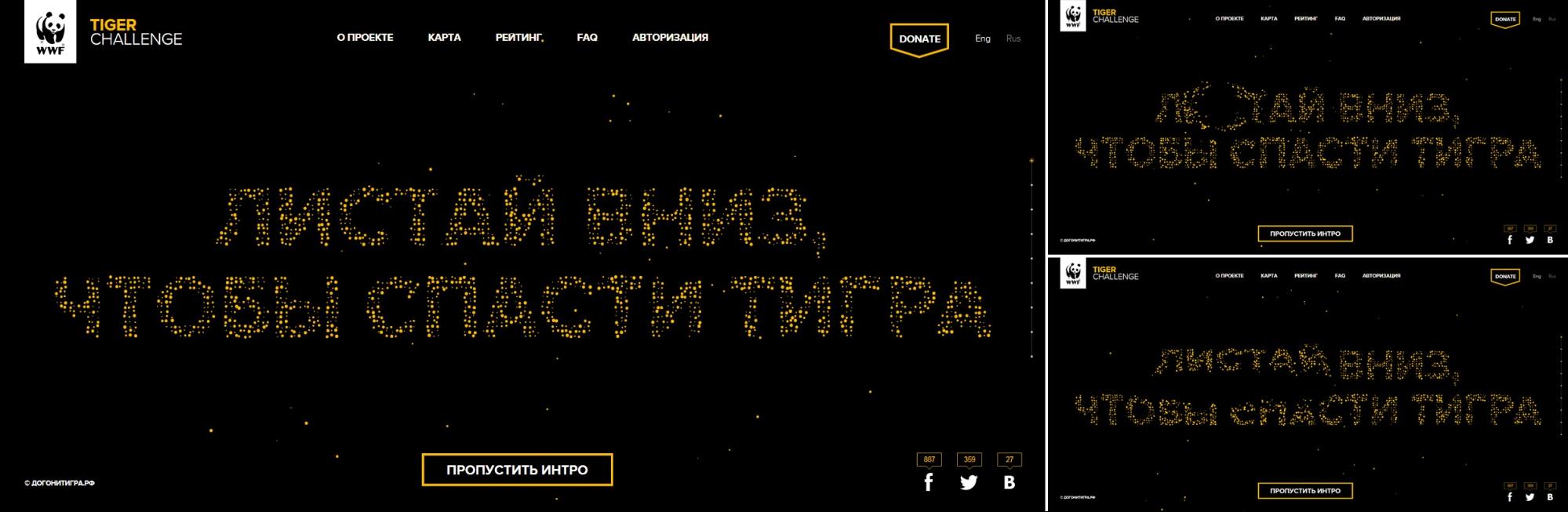
WWF Tiger Challenge

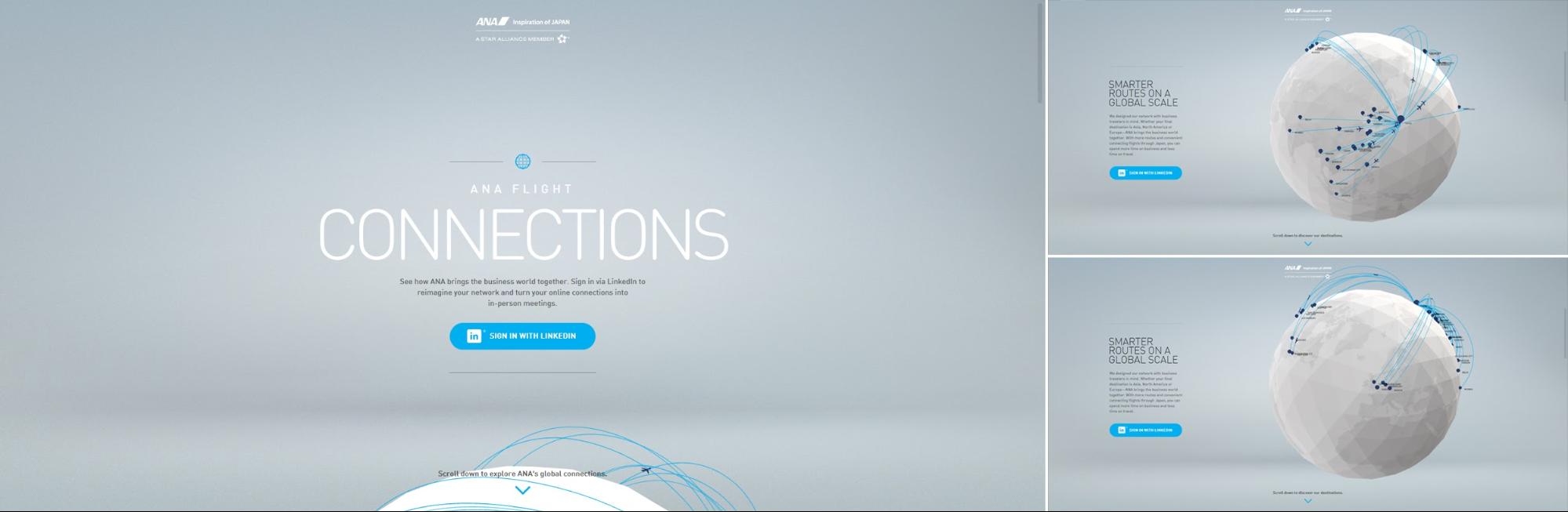
ANA Flight Connections

运用动态效果在网页中会影响使用者接收资讯的方式,使用的好坏、多寡相当重要,良好的互动设计可以增加网页丰富性,也能辅助使用者接收资讯。
例如一个复杂的图文我们可以收合成一个按钮,点开后再经由一个简单互动设计,让使用者更容易了解内容,当然使用太多没必要的效果,反而会造成使用者的困扰。
当使用者想查询门市电话,必须先看过一堆动画后才能看到资讯,使用者很可能直接离开或使用其他网站查询,这个网站就会失去它该有的功能;还有需要注意的一点,不论是电脑或行动装置,动态效果都会造成负担。
因此我们要考虑动态效果对于你网站的必要性。适当的使用,像是形像网页、活动网页可以考虑使用较多的效果,但商务网站就必须减少使用。
最近流行的一种视差滚动的互动方式,它是利用图层前后和动态幅度不同,形成像是有3D效果的画面,我们可以利用这种方式来说故事,它最常被用在鼠标滚动时会有渐进式的效果,未来在做网页互动设计时可以参考。
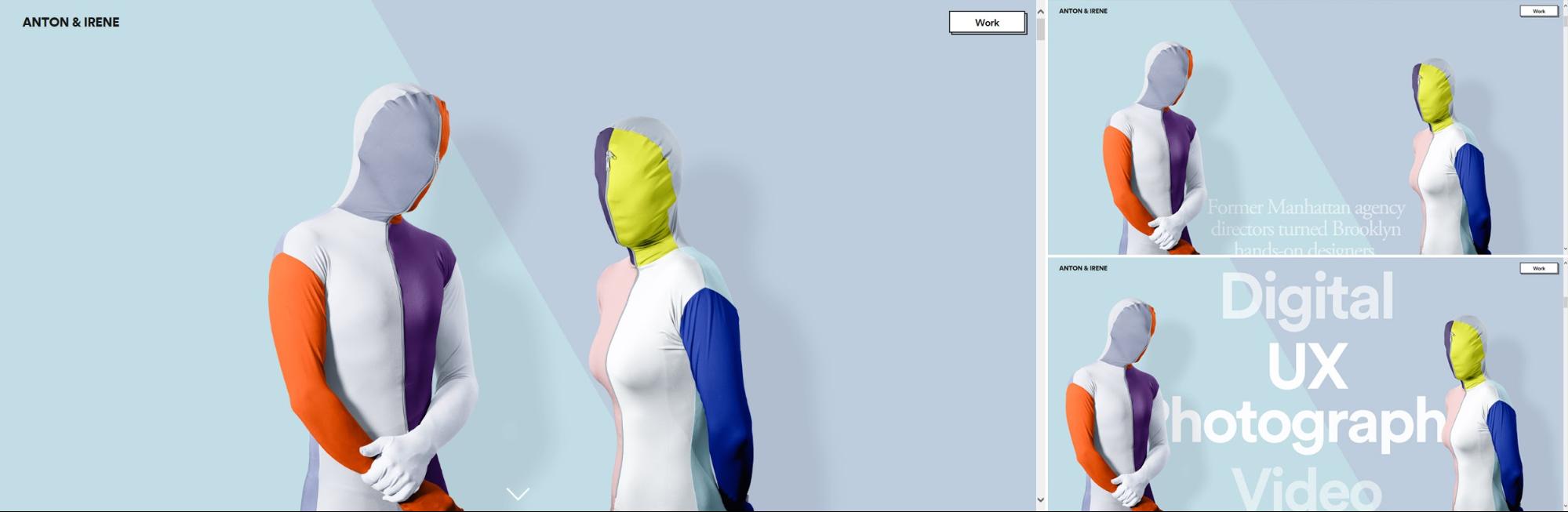
Anton & Irene

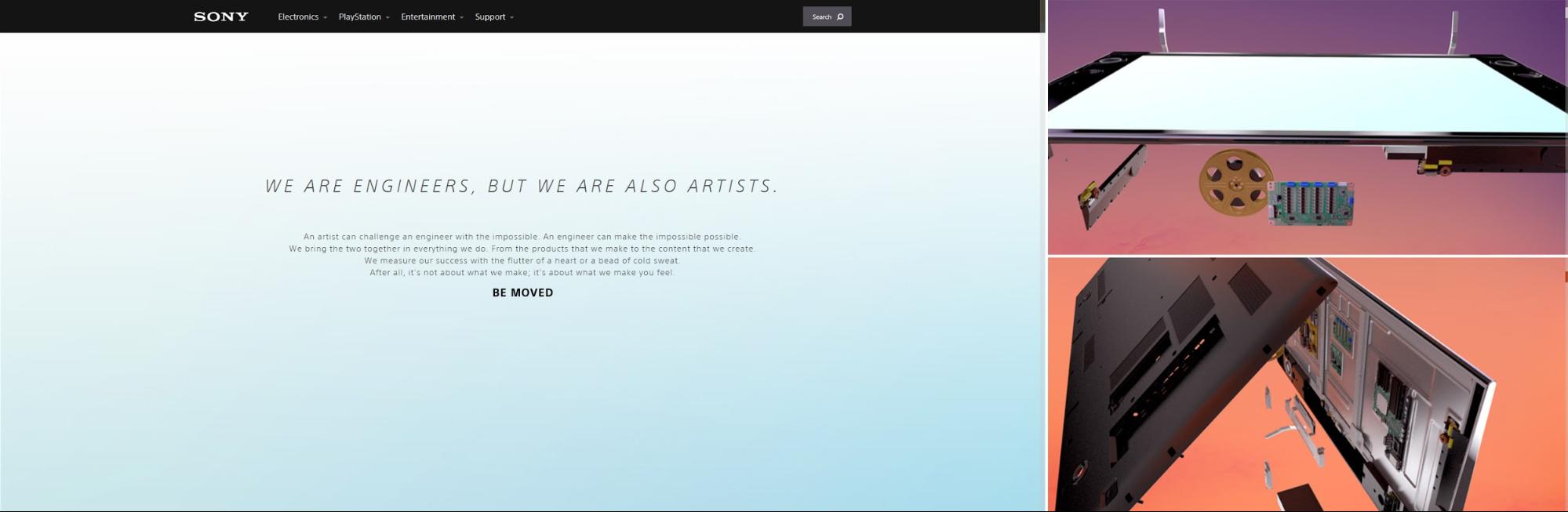
Sony USA

Giampiero Bodino – Italian High Jewellery

延伸阅读
原文出处
Astral Web(授权转载)
严禁抄袭,若欲转载,敬请注明出处「大大学院马来西亚」并附上原文连结。欢迎各大媒体交换文章连结。加入大大学院马来西亚粉丝团,更多讯息等你关注 https://www.facebook.com/DadaMasterMY





