网络购物是个在现代社会里绝佳的购物模式,不必离开家里便能快速比较、浏览所有商品。当你要挑选购买的商品时,如果网站设计的并不理想,在商品下单介面你可能不觉得方便,反而带来很糟的购物体验。
购物网站结账页面,常见的设计诟病
结账前要先填写表单,然后再告知您此商品已缺货,还要等上数天→回复→再次下订,又一次循环。其实只需要花些时间对你的结账过程做一点点的调整和研究使用者的体验,网站就会获得更多满意的回馈,并且有效的增加销售额。以下提供12个技巧来帮助购物网站做到这一点:
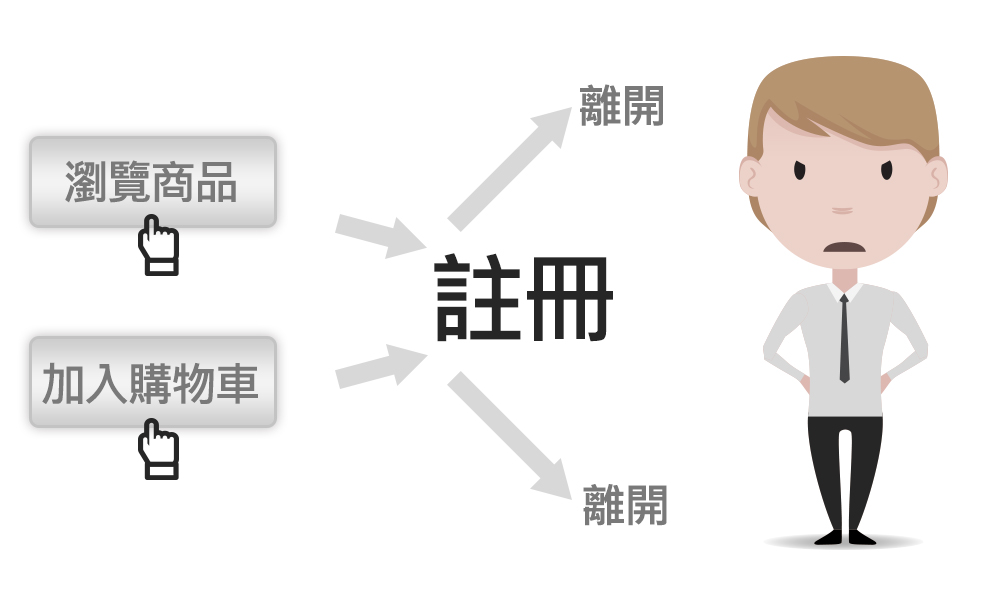
1. 不强迫使用者购物前先注册

让使用者在线上购物时不需先进行注册就能购买,注册页应该放在结账过程中,而不是在结账之前,注册动作最好也不要放在使用者将商品加入购物车之前,填写注册数据对用户来说是个负担,因为使用者必须花时间和集中精神来填写。
将这些会对使用者造成负担的页面向后移动,来提高使用者的购买意愿,如果使用者花时间在你的网站上浏览购物,结束后再填写数据的意愿就会提高,如果商家硬要把这些页面放在结账前,使用者很可能一走了之,你可以把注册的这个步骤往后延,并想象成是你的商店大门正敞开着欢迎所有客户进来,而不是只准备给VIP使用的包厢而已。
2. 提供客户即时的商品库存信息
清楚的告知商品的库存数量是很重要的,如果没有显示正确的库存,用户可能必须经过几个步骤后才能发现他们无法购买,因而一走了之。不要只在商品页显示,而尽量在任何搜索结果页面上提供正确的库存数量。
此外,提供已缺货商品的到货日期,不用担心使用者因无法立刻购买而跑掉,别忘了你还有预购功能这个选项,不用担心你的消费者不会回流;相反的,他们反而还会期待货品回架上的那一天。
3. 让您的客户能够轻松修改订单

用户可能会下错订单或是改变选择,不要让你的使用者花太多时间跟精力来去重新修改购物车内的商品,这会使他们感到烦躁。使用者可能会在商品数量上选择错误或改变选择购买的商品,为了避免造成消费者困扰 ,尽量简化这个流程让用户更容易去修改结账页面。提供一个"删除"钮在商品清单旁边是一个好的选项,确保订单的修改方式是快速、简单的。
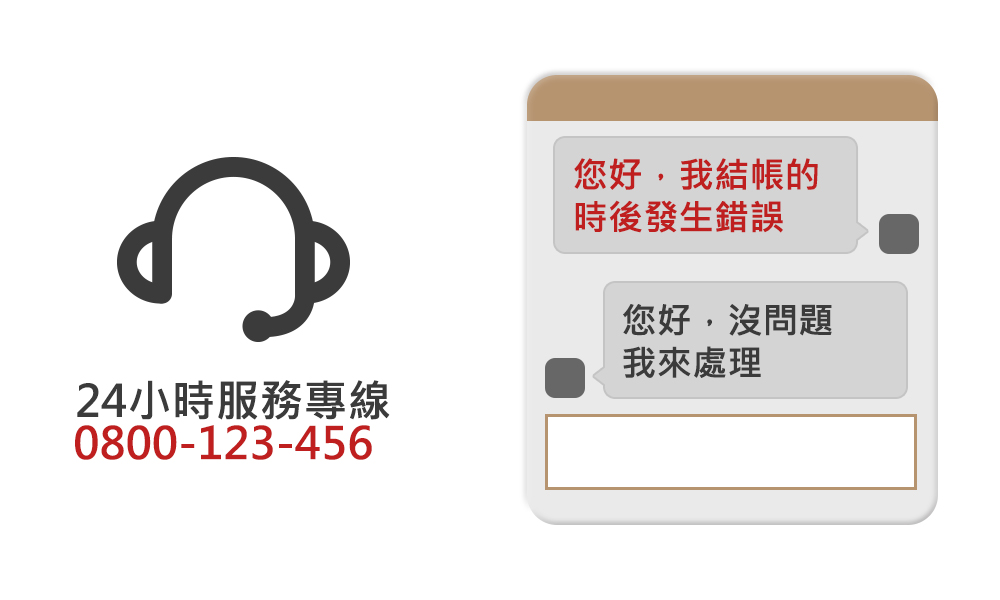
4. 提供使用者即时支援

由于结账过程需要用户输入许多数据,用户可能在此页面遇到问题:在结账引起的任何错误或使用者有着特殊需求,且不能利用现有网站介面来解决的情况下,网站应适时的提供专业协助:个人化支援,如线上客服等等。
不是将使用者引导到支援页面或问与答页面,这样可能根本没有解决使用者的问题。如果使用者没有得到他们需要的帮助,并对整个购物过程有所疑惑时,他们很可能取消整个结账;因此,在结账过程增加一个线上对话系统或电话客服支援会是个不错的方式。当然不是每家公司都能负担得起,但是规模较大的公司可以考虑这个选项,特别是对购物过程较繁琐的网站。
5. 完整保留返回功能

返回按钮是在网页浏览器中最常使用的其中一个按钮,相信有些人会在您网站的结账过程中使用它,有些网站会考虑系统的自动重新导向或容易出现错误消息而停用返回按钮的功能,请不要这么做!这会造成使用者的负面体验。
正确的解决方法是,如果它是表单页面,返回按钮不仅要能够导回前一页面,还必须确保不会产生任何错误。系统必须建制成可以保留用户所填入的资料,使它能够再次显示。当然,有些页面无法返回,例如已点击"完成订单"的按钮的确认页面。您可以透过节省使用者时间和减少使用者集中精神为出发点来进行页面和流程设计,来提供更好的使用者体验给客户。
6.提供照片、规格和链接在购物车的商品项目中

确保用户点击按钮来完成订单前,他们已经看过自己购物车内容,最好的方式就是在购物车页面中提供已选商品名称、商品图片和商品规格,例如商品尺寸、颜色、包装等,另外,将这些品项添加连结到该商品页面,提供使用者确认所选的商品是否正确。
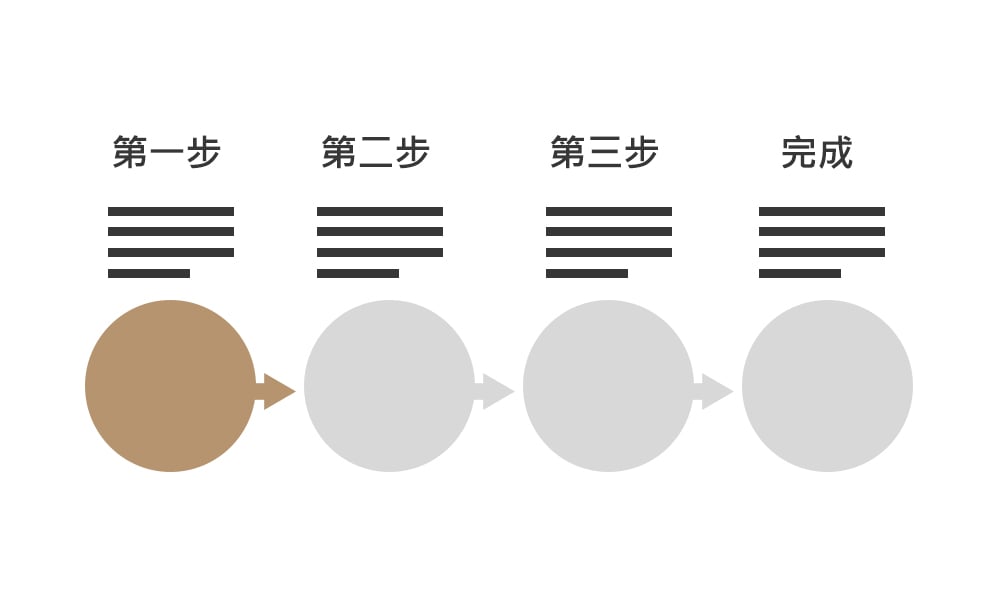
7.提供一个步骤显示的功能

结账过程通常是有许多步骤的,这表示客户将有几个页面要依序完成,为了使这个过程顺畅,一定要添加步骤的显示功能,给予用户了解结账的所有步骤、目前在什么阶段、然后还有几个步骤。清楚让使用者知道在网站或结账过程中的哪个位置,会给你的使用者操控感。此外,知道什么阶段还没有完成,可以消除使用者的混乱思绪,也就是说,他们会知道什么时候会到最后一个步骤,这将让使用者更容易了解,他仍然可以透过点击来修改、返回之前的阶段或取消订单。
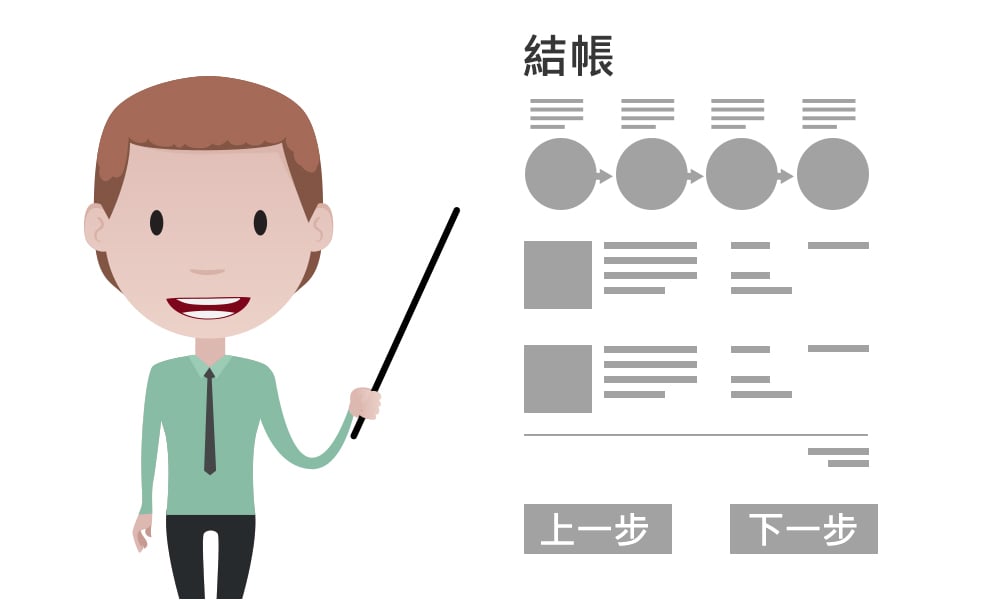
8. 保持结账页面的简洁

结账过程不同于浏览网页,在这个过程中使用者不会购物,因为他们正在购买,这表示所有浏览功能都是多余的,也会分散使用者注意力,删除这些不必要的元素:例如商品分类连结、热销商品、最新优惠等-保持画面的简洁,或简单地提供了一个"返回购物"的连结,以防客户想要回去购买别的东西,此外,确保在这个过程中所有的导引方式是顺畅而不混淆视听的,如页面中的"下一步"按钮应是最大并且醒目的,以防止使用者漏掉最重要的步骤…继续完成结账。
9. 结账过程中不要让使用者中断

承上,结账过程是相当重要的,举例来说,网站尽量不要导引消费者由购物过程中转向其他页面(如刷卡页面,客服页面等等),使用者结账过程中断可引起两个问题:
- 用户可能会感到疑惑,甚至被关闭标签或失去结账页面表单。
- 使用者可能会分心,无法完成结账过程。
为了解决这个问题,我们必须要找到一个方法来显示所有结账页面上的重要信息。例如:一页结账,如果您需要提供一些协助或信息,不适合放在当前页面上,可使用浮动窗口,或弹跳窗口来显示。
10. 告知使用者取货时间

网络购物有个很大缺点:付款后无法立即取得您的商品。为了解决这个问题,一定要告知使用者什么时候可以拿到他们的商品,这里有两个原因是必然的,首先,使用者可能需要确保有人在家里收货。最好在该产品页面设置一个日期,因此使用者不需要一直等待领货,并让你的潜在客户可以判断他们是否可以在他们可接受的时间内领到商品。
11. 告诉使用者接下来该怎么做
好的,你的客户已经完成订单和点击了最后一个按钮,所以接下来会发生什么?一个通知的文字讯息「你已完成订单"谢谢"」,这不仅仅是出于礼貌而已,也让用户感到愉快,这讯息也代表了告诉用户接下来会发生什么,例如通知使用者商品到货时间,藉由一封电子邮件确认信,这可以消除用户对于完成订单后的疑惑,并设置正确预计到货日。
12. 发送一封确认邮件

你的客户可能已经完成结账的流程,但其实这个过程还没结束,发送一封电子邮件,确认订单的详细信息及预计到货时间,此订单的详细信息是必要的,因为他们将让你的客户确认已完成的订单,如果有错误,系统必须提供用户能够重新登录并修改他们的订单内容,例如选错尺寸或颜色,给您的客户提供最简便的购物体验。
结论
建立良好的结账流程有几件事情需要注意,像是避免让使用者分心,帮助使用者完成该页面的主要任务,设置所有必要的讯息和协助,让客户理解过程中的所有阶段。最重要的是,要让结账过程更容易,越快让使用者下单的网站,你就越快得到订单!
图片来源:主图、缩图:Astral
Web
延伸阅读
电商网站除了买东西,其实可以靠内容营销延长顾客的网站停留时间
原文出处
Astral Web(授权转载)






