
说到从 「到达网页」 看网站一整年的经营现状、后续机会与策略
回顾2015年一整年的文章,发现除了一些较正确的 Google Analytics 观念与思维建议、重要与便利的功能介绍,还花了许多的时间研究与介绍增强型电子商务追踪码安装与应用,以及在去年底特别花时间强调与建议使用 Google Analytics 时,绝对需要彻底掌握的转换率设定与研究。
在面对这全新的一年时,我们该如何用过去的认知与技巧,帮助我们更加了解网站的经营成效外,还能够利用各种不同来源的数据分析,有效协助我们做出最正确的判断与决定呢。
而从前年起,随机搜寻(Organic Search)报表上已经几乎无法检视访客都是搜寻什么样的关键词而进入网站,而我们在面对这样看来已经成定局的发展下,又还有什么样的指标值得我们重视呢。
今天,就让我们试着用过去曾出场过的各项功能,加上一点最新的 SEO 趋势发展以及科学家的精神,来看看这在 Google Analytics 中最重要、也是我们动不动就会提到,且在试着改善网站 SEO 时最最最重要的 「到达页面」(Landing Pages)报表吧。
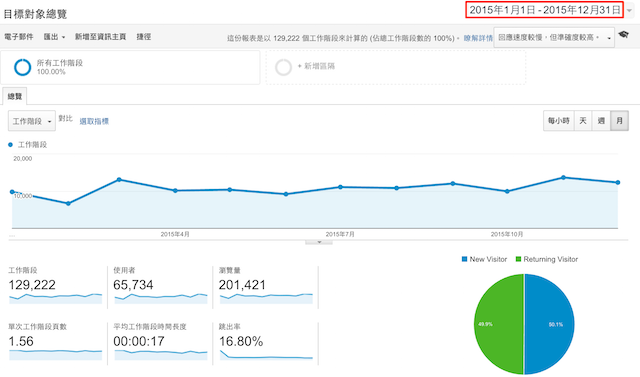
封面是综观一整年的网站经营成效,且说实在看 Google Analytics 数据最好的时机也是在一年的一开始如封面,因为可以一次看去年一整年经营的成效的同时,也能将一年四季的季节性变数考虑进去喽..

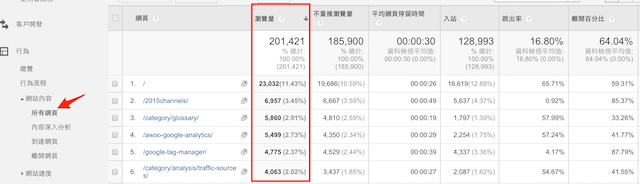
先说明 「所有网页 All Pages」 与 「到达网页 Landing Pages」 的不同
应该可以发现,在 Google Analytics > 行为 > 所有网页 的下拉式选单中,其实有 「所有网页」 与 「到达网页」这两报表。而这主要的差别是在 「所有网页」 是以 「浏览量 Pagesviews」 为计算单位。而 「到达网页」 则是以 「会话 Session」为单位,只是 「到达网页」 更强调是在某次造访网站时,第一个到达(着陆)的页面。
意思是说,「所有网页」 报表上看到的是网站每一个页面被浏览的次数加总。而 「到达网页」 到表则是可以让我们更清楚网站哪一些页面可以帮我们带来造访。且透过 「到达网页」 报表分析,更可以清楚了解目前哪一些网页能够满足甚至激发访客的造访需求与浏览动机,哪一些页面其实是带来了许多不合适的造访。

先从到达网页来看所有流量类型
从网站 SEO 的观点来看,一个用心经营、体质完善的网站(页),本来就应该能够平均的从各式各样的流量来源带来造访。而搜索引擎 Spider 若发现许多网站(尤其是有公信力的)都有放置连结到我们网站、或引用我们网站上的内容,自然也会认为我们是一个相当受欢迎且重要的网站。
所以我们就可以试着研究网站中每一个页面的流量来源占比与分布,就可以大致了解每一个网页的经营现况或不足之处,甚至还可以试着加强不同流量来源的资源或预算。
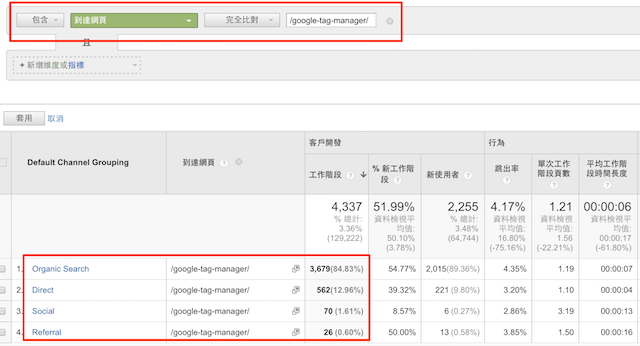
而实现以上分析需求的做法,就可以先到 客户开发 > 频道 报表后,可以马上看到网站流量比例。而这时再请点选次要维度、选择到达网页后就可以看到每一个页面所的流量占比。
但若这时有太多的到达网页、流量类型组合,也可以用报表上方的进阶筛选器,独立检视某到达网页的各种流量来源如下图。

再从到达网页看参照连结网址(流量来源网址)
上述提到可以从频道报表,帮助我们了解网站网站流量来源组成之全貌。但下一个也相当重要的指标,同时也是网站 SEO 早期最重要的关键,也就是到底是哪些网站愿意放置到我们网站的连结。
但因为搜索引擎越来越具智慧,盲目增加外站导入我们网站的连结已经不一定有效(可能还有负面影响),更重要的是这些网站内容是否与我们相关,以及到底是不是都是些头有脸的网站(尤其是以下这几种网址.. org & edu & gov)。
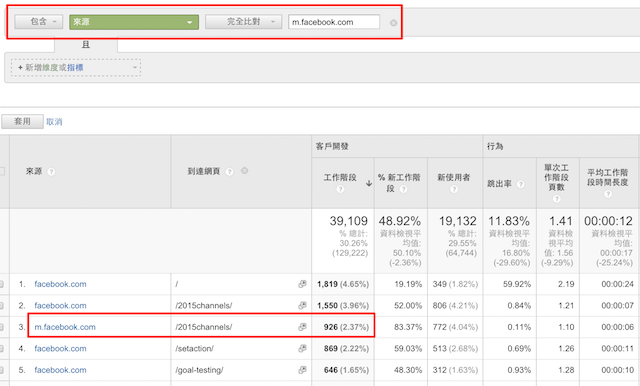
所以这个时候就可请赶紧前往我们 Google Analytics > 客户开发 > 参照连结网址(推荐连结、也就是从其他网站导入的流量..) 报表,再搭配次要维度与方才提到的 “进阶筛选器 + 特定网址” 如下图,就可以进一步研究哪一些网站愿意连到我们网站,且又是否有必要进一步洽谈合作了。
(而下图为假设我们现在想要独立检视从 m.facebook.com 而来的造访都抵达哪一些页面,后许访客价值高低又是多少。)

紧接着从到达网页看造访的用户体验
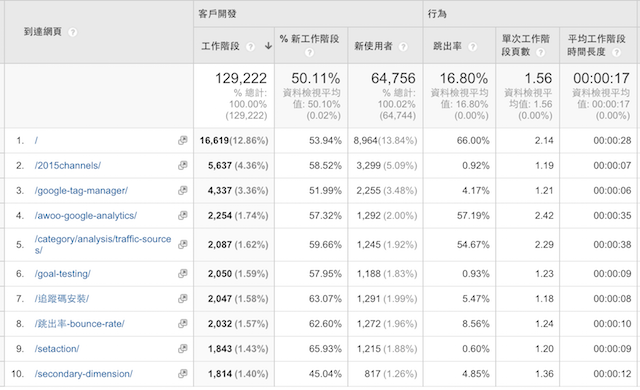
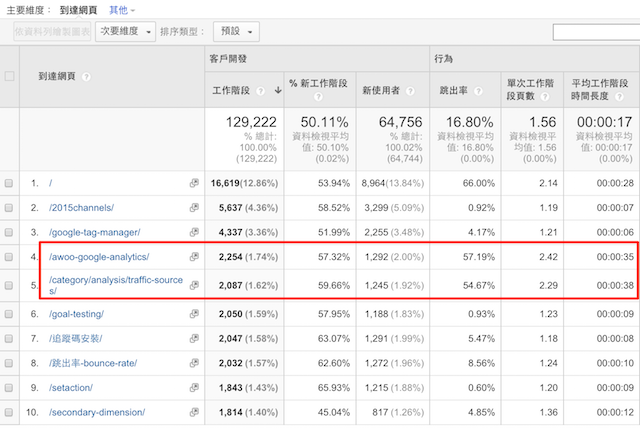
再来的两张报表检视就比较单纯,首先就先请大家先移驾到 行为 > 网站内容 > 到达网页 报表如下图,这时很直觉就可以从相关数据进行分析与比较,哪一些到达网页带来的造访数最多、哪一些比较留得住访客、哪一些到达网页又比较容易带来新访客等..

最后从到达网页来看行动装置兼容性
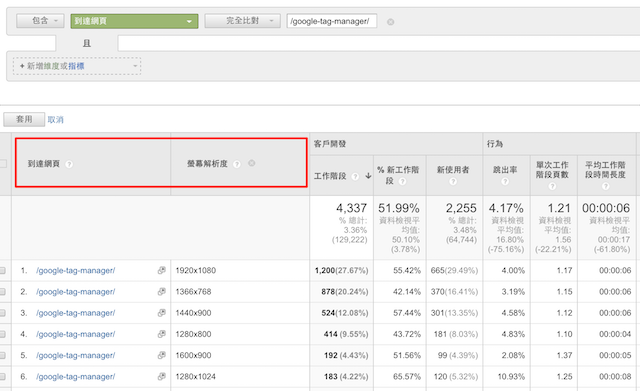
紧接着当然就是在去年突然变得很重要,连 Google 都少见的发出建议声明,更让老板们突然都开始关心的行动装置兼容性与浏览优化了。
那现在若要用 Google Analytics 来检视网站的行动装置友善度,除了可以在 行为 > 网站内容 > 到达网页 开启次要维喥、选择相关行动装置系列维度以了解访客都是使用什么样的行动装置型号造访网站外,更重要的还可以选择 “屏幕分辨率” 以帮助我们更清楚了解在进行网页响应式设计时,该选择什么样的切换分水岭。