手机上网愈来愈普及,估计手机上网率今年就会超越PC上网率。但手机或平板电脑上网通常受到浏览器大小的限制,浏览经验因此大打折扣。这时就需利用可在手机、平板电脑上浏览,同时可与浏览者互动的响应式网站(responsive web) 。
响应式网站要打破的就是不同装置间的差异对浏览经验产生影响。在运用响应式网站时,电商应就内容、排版以及互动网站是否能确实提供使用者互动经验来思考响应式网站的设计。而这些关键都与一件事有关,就是行动装置迷你屏幕的限制。
小屏幕浏览:先搞定内容与排版
网络商店内容设计会影响它在装置上呈现的结果。Nielsen Norman Group 研究显示,眼球看电脑网页时,运动方向呈 F 形。先由左到右看完水平头条,再约略由左到右看第二行,但不会看到右边最后面。到这时,浏览者若没按回上页键,他就会继续往下,约略浏览全页。这就是 F 型浏览。但在 4~5 吋大小的浏览器上,眼球运动方向成 I 字形,只会由上往下看。这就决定了网络商店内容呈现与排版方式。
传统电子商务网站,在 PC 的呈现方式是先有产品图标、产品解说,到最下面才是购买键,这很合理。但把 PC 浏览器上的产品解说内容与排版放到手机来看:页面变长、变窄,要找到召唤行动键似乎要无限往下拉,真要达到召唤行动目的,似乎是遥遥无期。这时建议您参考亚马逊的做法。
Amazon 的手机页面清楚链接到结账选项
在手机上浏览亚马逊产品时,一句产品叙述、一张产品图标,接着就是一个又大又好点的『购买选项』按钮。眼球由上到下的 I 型运动,在此得到完全的舒展空间;更重要的是,您成功招唤行动的机会会提升许多。
以影片代替图片:响应式3D动画经验
响应式网站能提供的不仅是讯息,还有活泼的互动媒体。Starbucks 对此的掌握可供您参考。
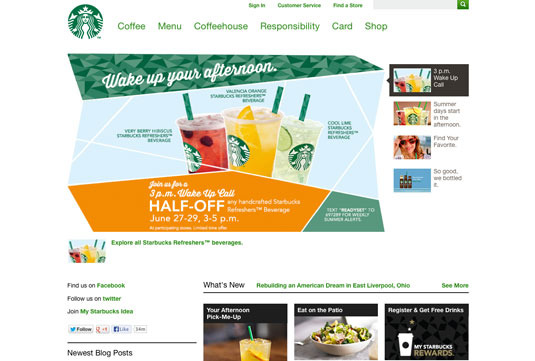
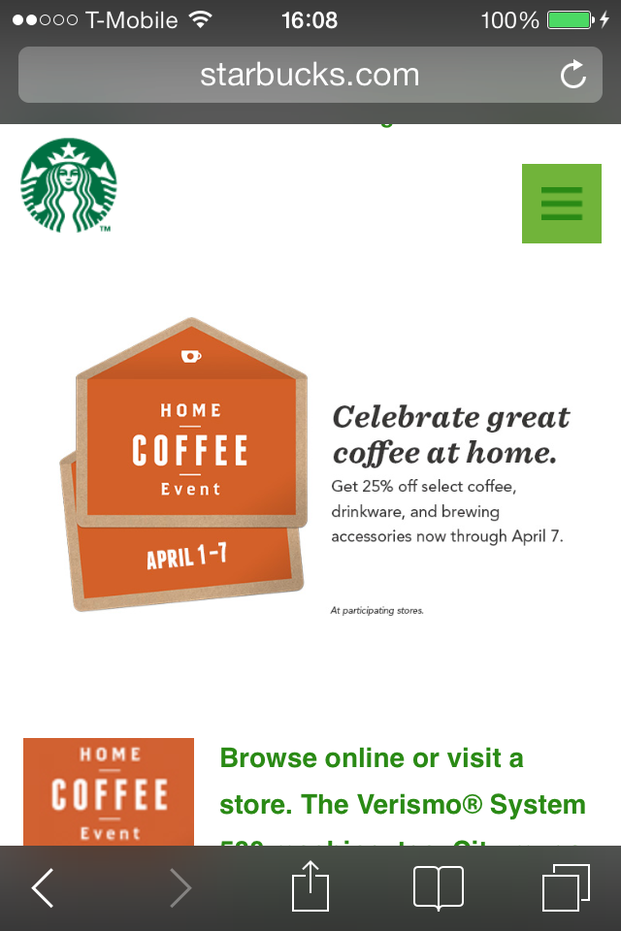
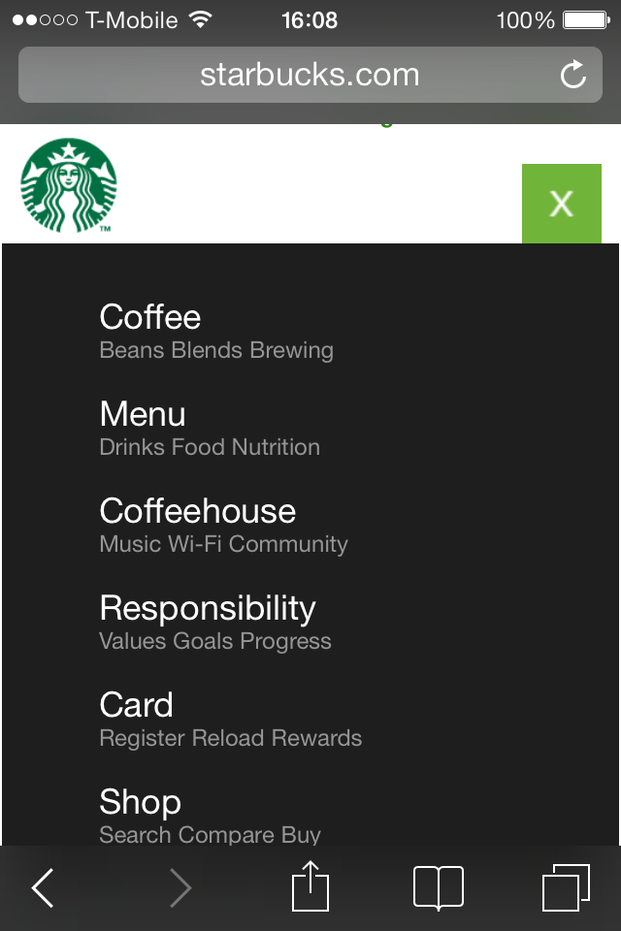
Starbucks 的手机页面简单,具备一般网站应有的特点。主页水平呈现不同的广告主打,垂直往下呈现的是上市的新品。每个重点,手机上几乎都会搭配一个广告宣传片,让使用者更清楚地接受店里推出的新概念。
例如,为了解决大排长龙买咖啡的状况,美国的 Starbucks 就针对 iPhone 手机响应式网站上设计了电子小费以及与 Line 类似,摇摇手机就可付费等新功能。使用者若不清楚如何使用,只要观赏短片就可上手了。电商可以考虑采用这个点子来推广新品或新营销概念。
Starbucks 官网的PC呈现页面
 图片来源:Starbucks
图片来源:StarbucksStarbucks的网页设计相当符合其品牌形象


创造响应式经验
创造最佳的响应式经验几乎是我们共同的追求。针对这点,亚马逊会根据消费者的浏览记录来建议消费者下次要浏览的产品。因手机浏览网页速度慢,所以亚马逊的建议清单使得浏览变得更加简单。
此外,电商还可从消费者在浏览器上的浏览习惯来修正服务内容,创造更好的手机响应式网站购物经验。如:消费者花在手机浏览网站的时间与在电脑上一样长吗?若短一些,是否因手机浏览经验不佳呢?手机上网的跳出率(bounce rate) 是否比较高?而这是否是因为手机下载讯息时间比较长,或者是消费者难以在手机上找到所需讯息呢?另外,在手机上下载网站,是否都须花很长的时间呢?若以上皆是,那当然会大大影响使用者经验与网站优化(SEO)。
现代科技进步。许多不同的数据、技术都可整合起来,物尽其用,利用在响应式网站上,以提供消费者更多方便的购物经验。您是否对响应式网站越来越好奇了呢? 很鼓励大家参考大型零售商的手机或平板电脑的响应式网站,相信您定可从中获得适合自己的点子!





